Download Svg Images React Native - 113+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-135.blogspot.com/2021/04/svg-images-react-native-113-amazing-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images React Native - 113+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images React Native - 113+ Amazing SVG File Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Here is my sample code: Earlier it was not supported. Class svgimagesample extends component { render() {.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Class svgimagesample extends component { render() {. Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Here is my sample code:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here is my sample code:

react-native-circular-progress - npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images React Native - 113+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Earlier it was not supported. Contents in this project react native show svg image from online. Class svgimagesample extends component { render() {. Svg images can be rendered cleanly at any size without loss of quality. Unlike the web, react native doesn't support svg out of the box. This means that there are no extra runtime dependencies, and you can work with normal react native image components as you would with natively supported image formats. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Though some plugins let you render svg. This package gives you an image component that supports both svg and png file types. Svg library for react native, react native web, and plain react web projects.
Svg Images React Native - 113+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Images React Native - 113+ Amazing SVG File Reduce asset resource sizes, add customizability, and get the sharpest image quality. Unlike the web, react native doesn't support svg out of the box.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here is my sample code: Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
It's a file format based on a markup language similar to xml that allows developers and designers to create note: SVG Cut Files
SVG Portraits in React Native - RPLabs - Rightpoint Labs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here is my sample code: Class svgimagesample extends component { render() {.
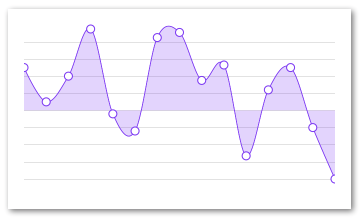
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
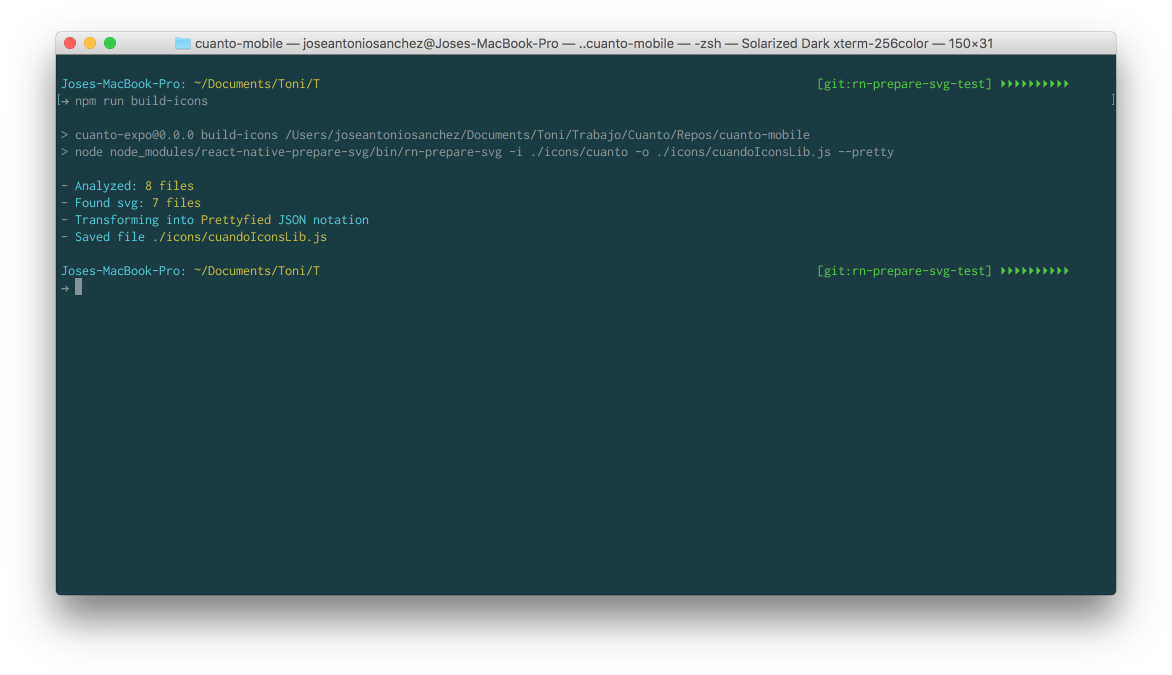
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
GitHub - FullstackStation/react-native-svg-animated-linear ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
Codemagic - CI/CD for Flutter and mobile app projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
How to use SVGs in React Native with Expo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
react-native-circular-progress - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Here is my sample code: Earlier it was not supported.
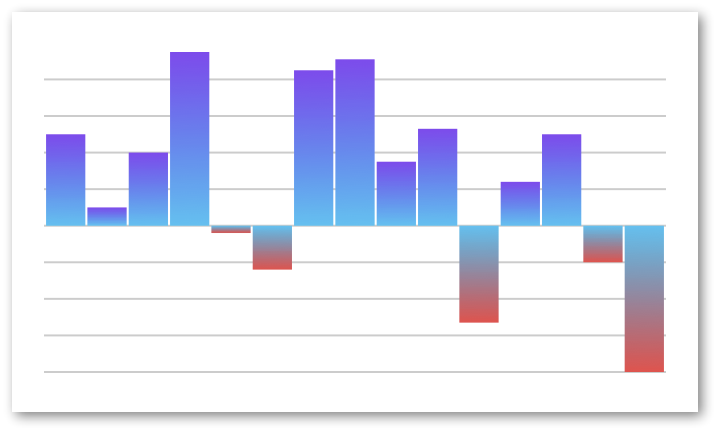
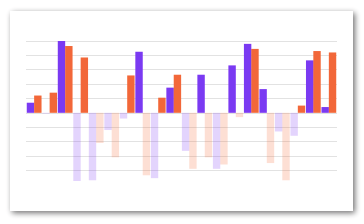
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Class svgimagesample extends component { render() {.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code: Earlier it was not supported.
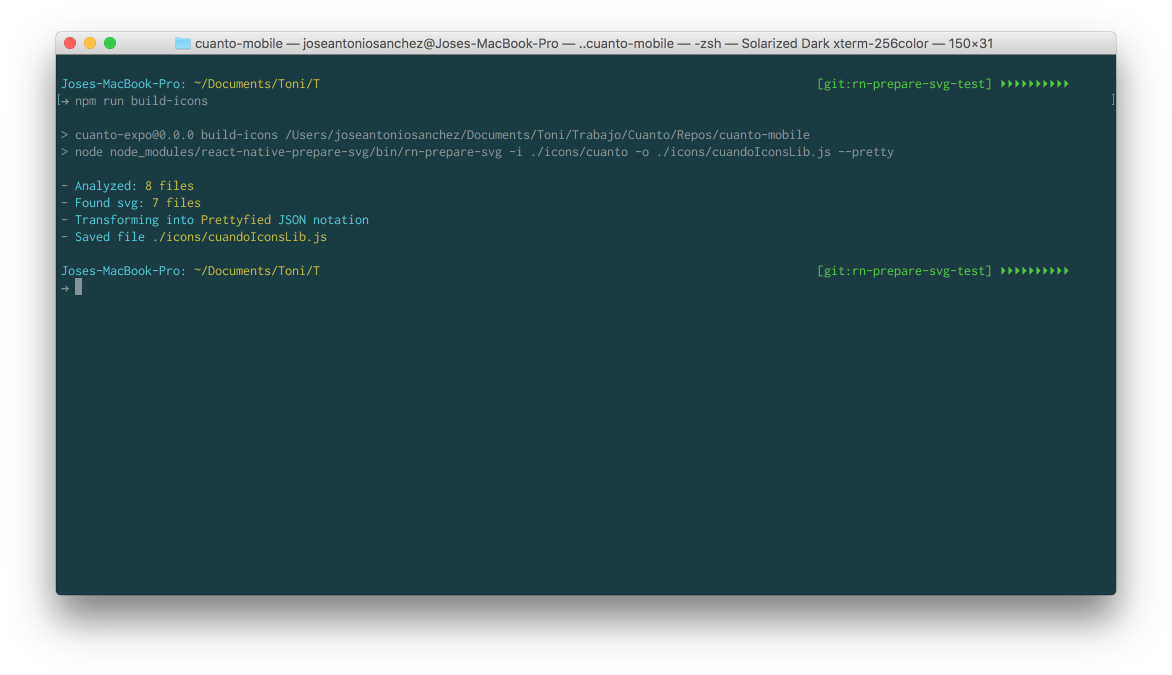
react-native-prepare-svg - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code:
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Class svgimagesample extends component { render() {.
GitHub - seekshiva/react-native-remote-svg: Adds support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {. Here is my sample code:
react-native-svg - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native SVG Image & ClipPath - Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
onPress does not work · Issue #580 · react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
SVG library for React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Download Unlike the web, react native doesn't support svg out of the box. Free SVG Cut Files
Reacts Stock Images, Royalty-Free Images & Vectors ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {.
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Earlier it was not supported. Here is my sample code:
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Earlier it was not supported. Here is my sample code:
Here is my sample code: Earlier it was not supported.
React Logo - React Native Svg Logo, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here is my sample code:
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
react-native-prepare-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {.
Here is my sample code: Svg library for react native, react native web, and plain react web projects.
React Native Svg Charts Animate - 使用动画和react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {.
Here is my sample code: Svg library for react native, react native web, and plain react web projects.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Class svgimagesample extends component { render() {. Here is my sample code:
SVG library for React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Class svgimagesample extends component { render() {. Here is my sample code:
GitHub - chitezh/react-native-svg-image: Load SVG images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
Customizable Icons for React Native with support for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Here is my sample code: Earlier it was not supported.
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {. Earlier it was not supported.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Here is my sample code:
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
GitHub - lcsvcn/react-native-svg-uri: Render SVG images in ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Earlier it was not supported.
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Class svgimagesample extends component { render() {. Here is my sample code:
The Beginner's Guide to React Native UI Libraries ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Class svgimagesample extends component { render() {. Earlier it was not supported.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Here is my sample code:
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
How to use SVG images with React Native | mattholland for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code:
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here is my sample code: Earlier it was not supported.
Here is my sample code: Earlier it was not supported.
How to Display SVG Images in React Native • Bintorosoft for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
